Troubleshooting Gmail’s responsive design support
Gmail had its biggest update ever last year, adding responsive design and media queries support. But there seems to be a lot of recurring questions from email developers having trouble to make responsive emails work in Gmail.
Here are seven things to keep in mind to tame Gmail’s responsive support.
1. Which version of Gmail are you using?
Gmail CSS support depends on various factors. I wrote about this in detail when trying to make sense of Gmail CSS support. The gist of it is that you should expect responsive design to work in all versions of Gmail, except the mobile webmail, Google Apps Free Edition, and GANGA (Gmail Android with a Non Gmail Account).
If you want a mobile optimized email on those versions of Gmail, it’s better to opt for a fluid/hybrid solution or a responsive email without media queries approach .
2. Are you up to date?
The desktop webmails and Android app did not require an update to add responsive design support as all was done server side. The Android app, though, might require a full reboot of your device or some cache cleaning in case you tried to see the update in an email you’ve seen before.
The iOS app, however, requires a full update that was released on November, 7th 2016. So make sure you’re on version 5.0.0 or above of Gmail on iOS. (You can see your version number in the Settings app on iOS.)

3. Are you using attribute selectors?
Attribute selectors in CSS were very common in responsive email templates in a not so distant past, especially within media queries.
@media only screen and (min-width:480px) {
div[class="column"] { width: 50%; }
}Until march 2015, Yahoo had a media query bug where it would incorrectly parse media queries, pushing CSS rules outside of their intended media queries and thus applying for every Yahoo user. A hack found at the time was to turn all CSS selectors inside media queries into attributes selectors (like [class="foo"] { } instead of .foo { }). Because it didn’t support attribute selectors, Yahoo would then filter out these rules. This bug was fixed by Yahoo, but many email templates haven’t been updated since then and still include attribute selectors.
Gmail doesn’t support attribute selectors, period. So make sure your code doesn’t contain any, or Gmail will filter them out.
4. Do you have a lot of styles?
With last year update, Gmail supports up to 8192 bytes of styles. (And this has been recently updated to 16384 bytes according to Eric Lepetit on the Emailgeeks Slack.) Gmail will only keep the styles rules before that limit. Try to divide your code into multiple <style> tags and make sure the most important ones appear first in your code.
5. Do you have an @ within an @ ?
Gmail removes <style> tags that contain an @ declaration within an @ declaration. This can often be found in emails in two cases.
- When declaring a web font. One of the recommended ways to embed a web font within an email is to import inside a
@mediaquery to prevent Outlook 2007 and above to convert all fonts to Times.
@media {
@font-face {
font-family: 'Proxima Nova Regular';
src: url('proximanova-regular-webfont.woff') format('woff'),
url('proximanova-regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
}- When declaring a viewport for Windows Phone 8.1. The default email client on Windows Phone 8.1 does support responsive design and media queries. But you need to include a
<meta http-equiv="X-UA-Compatible">, and define a viewport in CSS using an@viewportdeclaration.
@media only screen and (max-width:480px) {
@-ms-viewport { width:320px; }
@viewport { width:320px; }
}If you have such declarations in your code, put them in their own <style> tags. This way, only those <style> tags will be filtered by Gmail, and the rest will be kept.
6. Are your styles valid?
Gmail’s CSS parser is very, very sensitive. Any extra special character might trigger it to completely filter out styles (may they be inline or in a <style> tag. For example, the following example…
<div style="background:#3cbc67; font-size:3*px;">foo</div>…is transformed by Gmail into:
<div>foo</div>Did you notice the * character in the first declaration? Of course this looks like a straight up mistake, but this kind of thing can happen if you mess up a copy and paste, a code refactoring or if you’re a bit too tired.
(Cascading Style)sh*t happens.
And this can happen too for purposeful styles. For example, an old technique to target Internet Explorer (from versions 6 up to 9) consisted of adding a \9 at the end of a property. Any inline style attribute or <style> tag containing this (like the following example), will be completely removed in Gmail.
<style>
.foo { background:#3cbc67; }
.bar { color:#fff; color:red\9; }
</style>From my tests, any of the following characters misplaced in a style block can make Gmail become crazy: =, *, /, $, %, \, &, @, ^, {, }, [, ], (, ), ?, |, <, >.
As far as possible, try to validate your CSS code. And once again, divide your code into multiple <style> tags.
7. Did you just turn on images display?
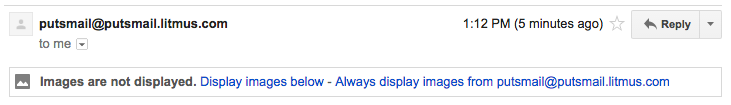
At last, here’s a crazy bug found by Mark Robbins shortly after the Gmail update last year. On the desktop webmail of Gmail, when Gmail is set up to “Ask before displaying external images”, a banner with “Images are not displayed” appears on top of an email with a link to “Display images below”.

When you click on the “Display images below” link, the HTML code of your email will be reparsed but with a different prefix than the one used in the CSS. Thus, CSS rules no longer match the HTML, and emails might appear broken. For example, with images off, the following example…
<style>
.foo { background:#39b54a; }
</style>
<p class="foo">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
<img alt="" src="spacer.gif" alt="This image is blocked." />…is transformed by Gmail into:
<div class="m159215f7d36ee7fd">
<style>
div.m159215f7d36ee7fd .m_3567455155959655244foo { background:#39b54a; }
</style>
<p class="m_3567455155959655244foo">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
<img alt="This image is blocked." />
</div>Once you click on the “Display images below” link, the code is turned into the following:
<div class="m159215f7d36ee7fd">
<style>
div.m159215f7d36ee7fd .m_3567455155959655244foo { background:#39b54a; }
</style>
<p class="m_-8249599400804587256foo">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
<img alt="This image is blocked." />
</div>The prefix added to the foo class on the <p> tag has changed, but only on the tag itself, and not on the <style> tag.
The new Gmail is certainly better than the old one, CSS wise. But there’s still a lot of features and bugs that makes it difficult to apprehend for any newcomer.