Fake background in email
Recently I had to code something similar to the following as a header for a responsive email.

My first idea was to use a background image for the stripes. But background image support in emails is not that great. Outlook.com only supports the HTML background attribute, which means the image will be repeated horizontally and vertically. The Gmail Android app with a Non Gmail Account (aka GANGA) doesn’t support the CSS background property at all. And in France, webmails of La Poste and Free don’t support background images either.
This header design really set the tone of the brand for the rest of the email, so I didn’t want a solution that wouldn’t work on such popular email clients.
This gave me the opportunity to try a new technique to make fake background in emails, without actually using any background property.
The technique
The inspiration came from an article written last year by Mark Robbins explaining how to fake absolute positioning in email. Mark’s idea revolves around using a parent element with a width and height of zero, and then positioning children elements with margin properties.
<div style="max-height:0; max-width:0; overflow:visible;">
<div style="display:inline-block; width:100px; height:100px; margin-top:100px; margin-left:100px;">…</div>
</div>This is very interesting because a background image is actually very similar to an image positioned absolutely below another content.
So I started to recreate the design of the stripes. Because it is very simple looking, I could do it using only HTML and CSS by stacking <div> elements with a fixed height and a background color.
<div style="height:5px; background:#3b5998;"></div>
<div style="height:5px; background:#fff;"></div>
<div style="height:5px; background:#3b5998;"></div>
<div style="height:5px; background:#fff;"></div>
<div style="height:5px; background:#3b5998;"></div>
<div style="height:5px; background:#fff;"></div>
<div style="height:5px; background:#3b5998;"></div>Then I wrapped all this with a parent element with an height of zero.
<div style="height:0;">
…
</div>And at last I placed my content (with the logo image) right after that. And voilà! Here’s a fake background without any background property.
<div style="height:0;">
<div style="height:5px; background:#3b5998;"></div>
<div style="height:5px; background:#fff;"></div>
<div style="height:5px; background:#3b5998;"></div>
<div style="height:5px; background:#fff;"></div>
<div style="height:5px; background:#3b5998;"></div>
<div style="height:5px; background:#fff;"></div>
<div style="height:5px; background:#3b5998;"></div>
</div>
<img alt="" src="logo.png" alt="Hello world" />As usual, in the email world, we need a little bit more work to get the best support on email clients. The first problems rise on Yahoo.
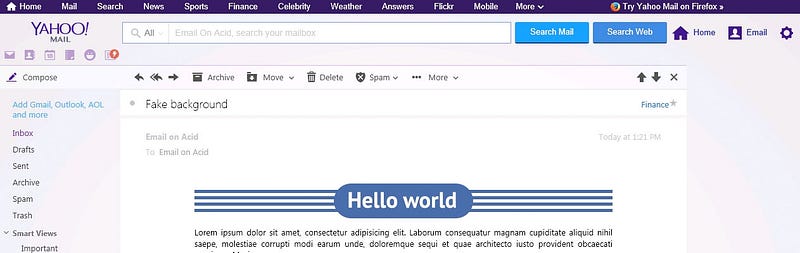
Yahoo support
The desktop webmail of Yahoo replaces the height property by min-height. This is pretty annoying because our height:0 now becomes min-height:0, which has the same effect as leaving the element takes the height of its content. A solution to prevent this is to use max-height instead.
<div style="max-height:0;">
…
</div>But Yahoo has another bug that occurs when using max-width or max-height properties. It will automatically add an overflow-x:auto and an overflow-y:auto to the same element. The most visible downside of this is that scrollbars appear as the content overflows the element. A solution to prevent this is to add an overflow:visible at the end of the styles.
But on Internet Explorer, Yahoo also adds the prefixed versions of the overflow properties, -ms-overflow-x:auto and -ms-overflow-y:auto. And these declarations will override our own overflow:visible. The solution is to add an !important suffix. So here’s our final code to work on Yahoo.
<div style="max-height:0; overflow:visible !important;">
…
</div>(Note that this overflow bug is no longer present on the new Yahoo webmail UI.)

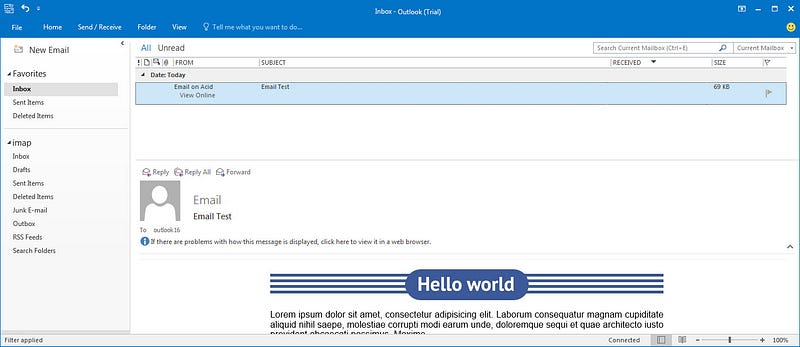
Outlook 2007–2016 support
An email technique wouldn’t be complete without specific code for the desktop versions of Outlook using Word’s rendering engine. Luckily, Outlook 2007–2016 support VML. So we can recreate the same background with the same logic, without any image. For this I used VML Rect elements to create the different lines.
<!--[if mso]>
<v:rect style="width:700px; height:5px;" stroke="false" fillcolor="#3b5998"></v:rect>
<v:rect style="width:700px; height:5px;" stroke="false" fillcolor="#ffffff"></v:rect>
<v:rect style="width:700px; height:5px;" stroke="false" fillcolor="#3b5998"></v:rect>
<v:rect style="width:700px; height:5px;" stroke="false" fillcolor="#ffffff"></v:rect>
<v:rect style="width:700px; height:5px;" stroke="false" fillcolor="#3b5998"></v:rect>
<v:rect style="width:700px; height:5px;" stroke="false" fillcolor="#ffffff"></v:rect>
<v:rect style="width:700px; height:5px;" stroke="false" fillcolor="#3b5998"></v:rect>
<![endif]-->Then, each line will get its own positioning using CSS absolute positioning in VML. A z-index will place the pattern below our content.
<v:rect style="position:absolute; top:10px; left:0; z-index:-1; width:700px; height:5px;" stroke="false" fillcolor="#3b5998"></v:rect>And voilà!

(I’m not proud of that VML part. And I must admit I don’t know much about VML. So if know a better way to achieve this in VML, please let me know!)
Support
I’ve tested this thoroughly and I must say I’m pretty happy with the results. It works on Outlook.com. It works on GANGA. It works on La Poste and Free.
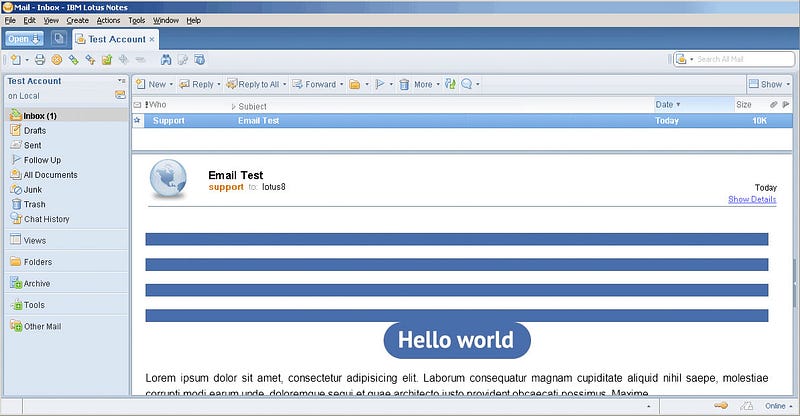
Out of the 91 devices and email clients proposed by Email on Acid, the only place where I’ve seen the fake background technique fails is in Lotus Notes 8. (It even works in Lotus Notes 8.5.) Nothing that couldn’t be enhanced with more code and conditional comments, but I left it as it is for now.

You can see the full test results from Email on Acid here.
And you can get the code from this first example here.
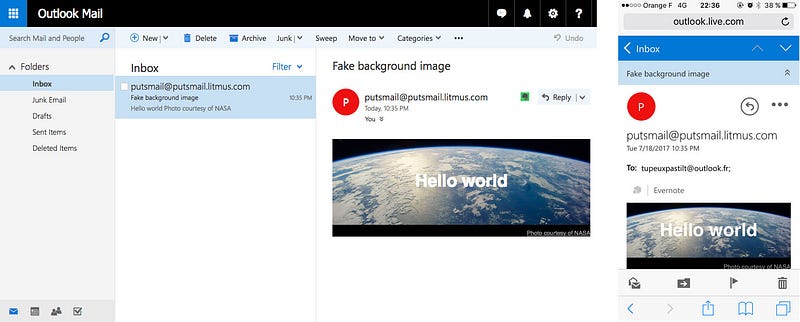
Fake background with a real image
Since the fake background technique uses HTML content as a background, this means we can use any HTML content, including <img> tags. Here’s an example.
<div style="max-height:0; overflow:visible !important;">
<img alt="" src="http://i.imgur.com/ZvweZV6.jpg" alt="" style="display:block; width:100%; max-width:720px;" />
</div>This means we can fake a background image that scales according to the device, even if background-image and background-size are not supported. I think this is a good concept for non repeating background images.
Here’s a demonstration of this concept (and here’s a test in Email on Acid).

(This example doesn’t work yet in Outlook 2007–2016 for some reason.)
We must still be careful with accessibility. Because our image is now in HTML, it will be picked up by screen readers. Depending on the context and the relevancy of the image, we might want to add aria-hidden="true" on the <div> background container to hide it from screen readers.
Let me know if you’ve tried this technique and found any shortcoming or any way to improve it.