Email Camera
This was presented on Tuesday 29 August at Litmus Live London as part of the #EmailHacks session hosted by Kevin Mandeville. You can find my slides here and view the email camera demo here. Here’s a transcript of my lightning talk.
I really like video games. I am a big fan of Nintendo and especially of the Game Boy. I love the Game Boy. It was my first console when I was a child. And now I love to collect them.

In 1998, Nintendo released the Game Boy Camera. It was a cartridge mounted with a digital camera. It could take pictures in four levels of grey with a resolution of 128 × 112 pixels. And it came complete with games, filters, and was compatible with the Game Boy Printer. The Game Boy Camera turned any Game Boy into the ultimate selfie machine.
Earlier this year, I was on the #emailgeeks Slack. And at some point, Kevin Mandeville mentioned the Game Boy Camera. And Jacques Corby-Tuech replied something along the lines: “Game Boy Camera in email”.
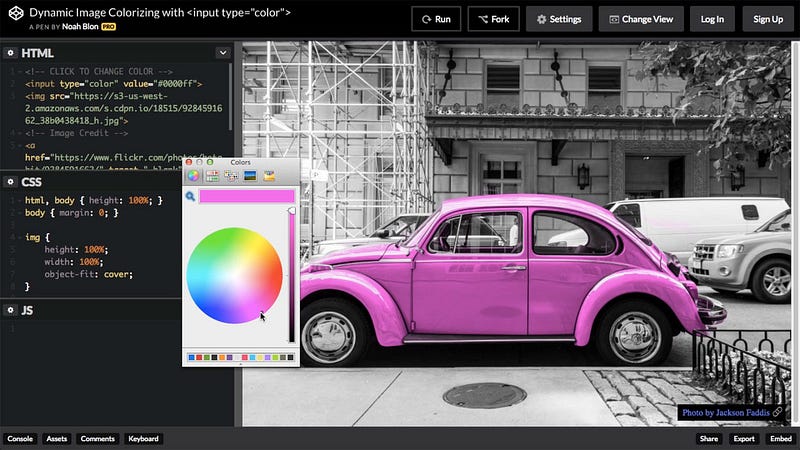
This hit me immediately. I had to do this. If someone should come up with a Game Boy camera inspired email, that had to be me. Plus, I already had the feeling that using the camera within an email should be something possible ever since I saw this demo on CodePen.

It’s a dynamic image colorizing demo that uses the system color picker and lets you change the color of a car in a picture. And it doesn’t use any JavaScript. This is just raw HTML and CSS. And it’s possible thanks to the following element.
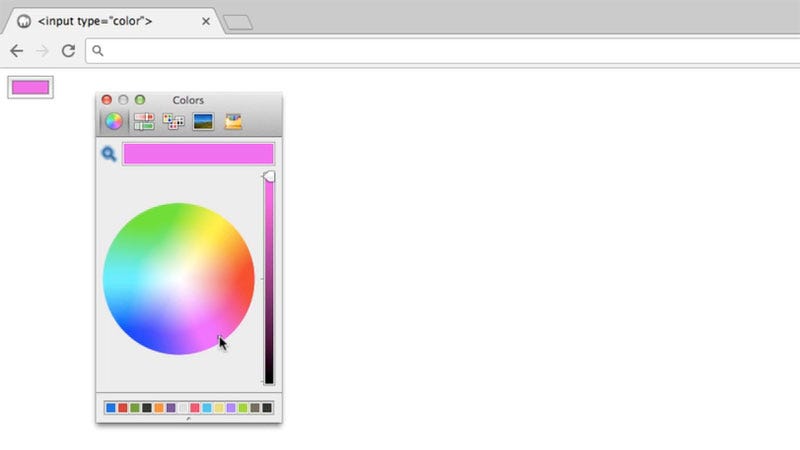
<input type="color" />What’s great about color input types in HTML is that it uses your system color picker. And browsers usually give you a small preview of the color chosen.

Using a little bit of CSS and proprietary pseudo selectors like ::-webkit-color-swatch and ::-webkit-color-swatch-wrapper, we can remove borders and paddings around the <input>. Then using a bit more styles, we can size this input full screen. And then we can place the image below it. And using the CSS mix-blend-mode:hue; property, we can achieve the desired effect.
What has any of this to do with emails and the Game Boy Camera?
Well, turns out we can achieve something quite similar using the following element.
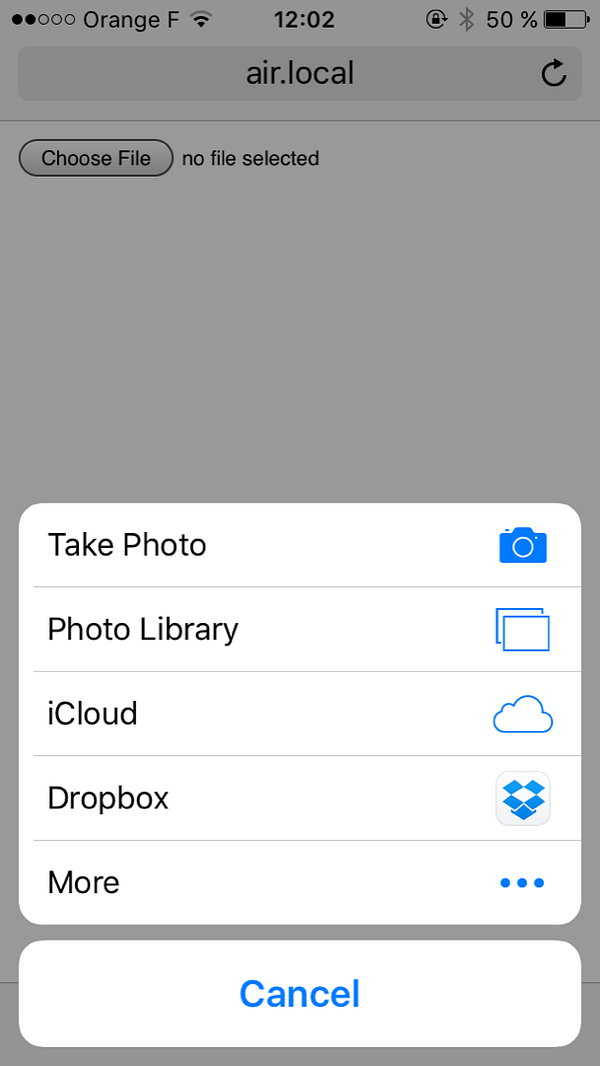
<input type="file" />A file input lets you upload files on the Web. And there are two things especially great about it:
- On iOS or Android, you can import a file from you device, or use your camera to take a photo right here from the input file.
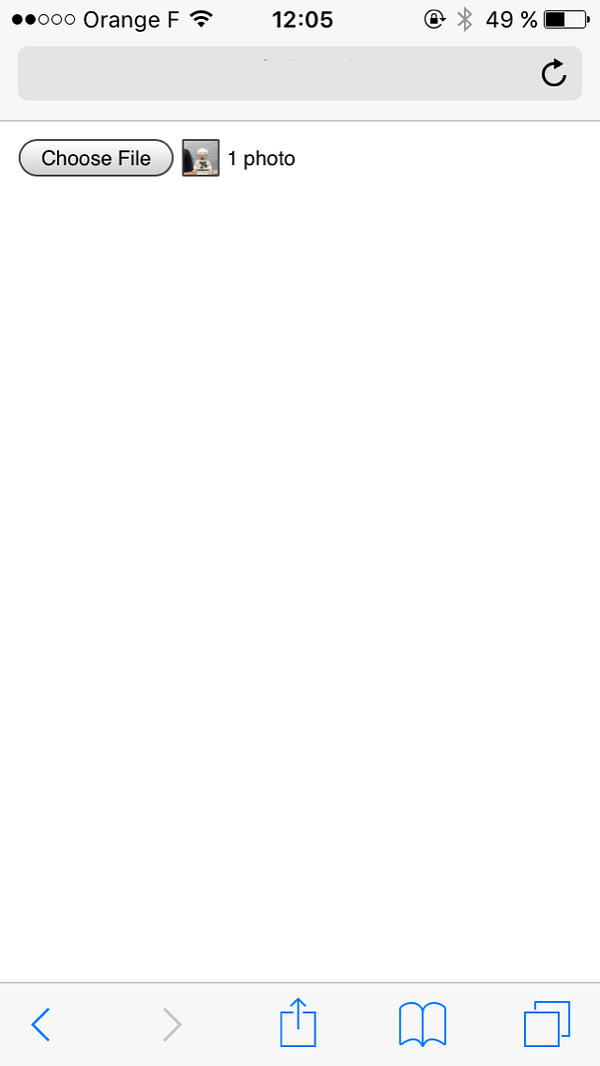
- On iOS, you get a little 18 × 18px image thumbnail of the photo you just took.


So again, using CSS and proprietary selectors like ::-webkit-file-upload-button, we can hide the default “Choose file” button, crop the input to show only the image, and use a CSS transform to make it much bigger.
Later that day, on Slack, I posted the following video.
Here’s the whole demo on CodePen. It works great on Apple Mail in iOS. Try it for yourself and have fun!