Which doctype should you use in HTML emails?

The doctype is the very first line of any HTML document. But do you know which one to use in an email and why ? Here’s my attempt to explain everything you need to know about doctypes in HTML emails.
What’s a doctype?
In the (not so) early days of the web, at a time where IE 4 and Netscape 4 were thriving, CSS was far from being equally supported in these browsers. And on top of that, CSS standards were far from being respected by these browsers. So web developers had to code in non standards ways in order to get their code to work.
This caused a problem when browser vendors found interest in respecting standards. This could have suddenly caused millions of pages coded in non standard ways to break. Browsers needed a way to respect standards for new pages without breaking old pages.
Enters the doctype. This declaration allows developers to say they’re coding with standards in mind. Thus, browsers were able to trigger the correct behavior whether you had a doctype or not.
Without a doctype, you get into what’s called “Quirks Mode”. And with a doctype, you are in “Standards Mode” (or sometimes called “Strict Mode”). This still applies nowadays, even in modern browsers. And it’s important to have this in mind, because there are huge differences between the two.
Quirks Mode and Standards Mode
For example, in quirks mode, CSS class and id names are case insensitive. The three following CSS selectors are equivalent in quirks mode, but not in standards mode.
.foo { background:blue; }
.Foo { background:white; }
.foO { background:red; }(“C’est fou !”, as we’d say in French.)
Another thing that I love in quirks mode is that unitless numbers in CSS are interpreted as pixels. So once again, the following code works in quirks mode, but not in standards mode.
.bar { width:500; }Mozilla has a huge list of differences between quirks mode and standards mode in Gecko, Firefox and Thunderbird’s rendering engine. But other rendering engines have other differences of their own.
For example, in WebKit (the rendering engine used in Safari and throughout all of iOS’s web views), you can’t apply display:block to <td>s. I mean, you can. But nothing will happen.
<td style="display:block;"></td>However, this works if you use a <th> instead of a<td>. This is why email developers sometimes have to use <th> even though they make no semantic sense (see “td or not td?” by Mike Ragan). (Always use role="presentation" on your <table> to prevent screen readers from making your code confusing.)
So it is important to have a doctype in order to trigger the correct standards mode. But the question remains: which one should we use?
From HTML4 to HTML5
Over the years, doctypes have evolved with the different specifications of HTML. Here’s an early HTML4 strict doctype for example:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Here’s the XHTML1 transitional doctype:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">That’s a big one. There’s a legend that says that a developer was once able to write this entirely by hand, without copy and paste. Thankfully, here’s the latest HTML5 doctype:
<!DOCTYPE html>It’s shorter, cleaner, and it’s easier to memorize. That’s because standards authors realized browsers didn’t really pay attention to the rest of previous doctypes. The <!DOCTYPE html> part was enough to trigger standards mode in all browsers.
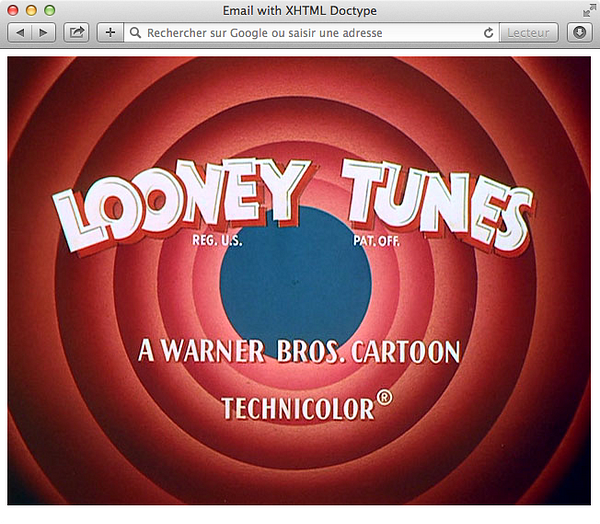
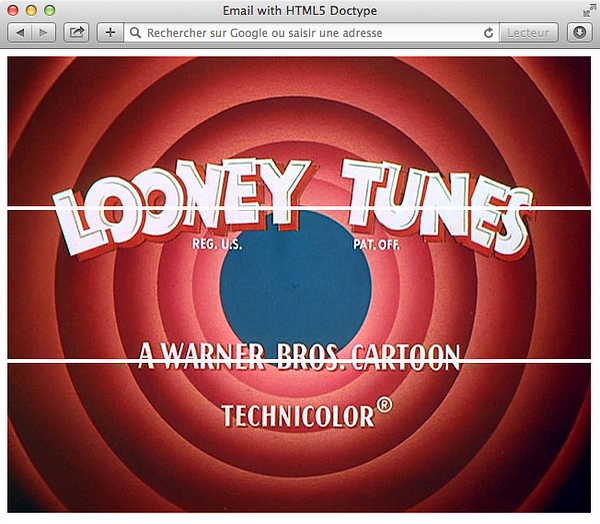
The HTML5 doctype is also interesting because it causes a few differences in browsers compared to previous doctypes. Most notably, <img> elements are now considered as “Phrasing Content”. This means that images will behave similarly to text, and have a line spacing below them. This becomes clearly apparent when you slice images.


A solution to fix this is to add a display:block to each image or a font-size:0 to a parent element. The former solution became very popular in the email world in 2010 after Gmail switched to an HTML5 doctype.
At this point, we could use the HTML5 doctype and call it a day. Except that in the email world, things are always a bit more complicated. Especially when your HTML email is viewed inside a webmail.
Webmails and doctypes
A webmail is essentially just an HTML page. There is mainly two ways to show an HTML email within a webmail:
- Use an
<iframe>. - Include the email HTML within the webmail HTML.
Most of the time, in that second case, only the contents of the <body> tag (and sometimes <style> from the head) are kept.
For example, in the desktop webmail of Gmail, style tags inside the <head> of an HTML email are combined and inserted into Gmail’s <head>. The<body> tag of the email is replaced by a <div> and injected inside Gmail’s own HTML. And the doctype of your email (if present) is stripped and replaced by a <u> tag. The rendering of our email is now dependent of the webmail’s own doctype (or lack thereof).
So the doctype to use for HTML emails should be to chose the one that email clients use.
Building a test
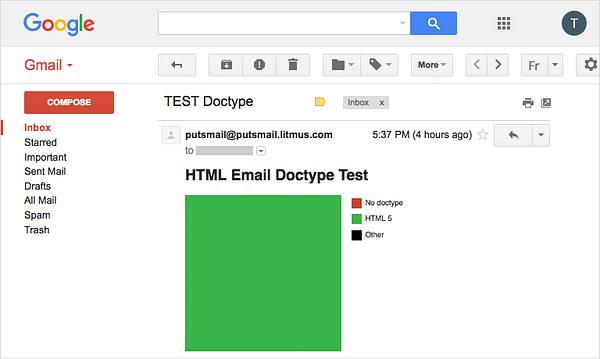
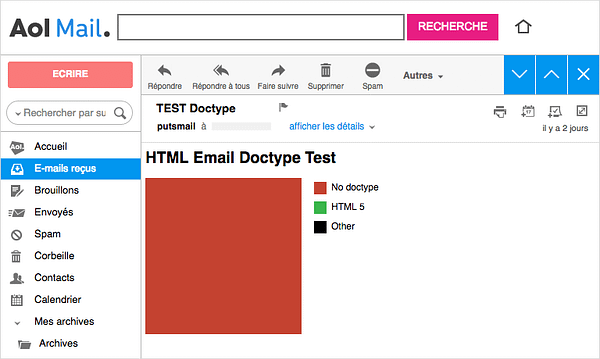
In order to investigate this, I’ve built a test email that takes advantage of some of the specificities of quirks mode, standards mode and the HTML5 doctype.


This test consists of three nested containers. The first one has a black background and a width and height of 200 set in pixels. It will be visible when there is an XHTML or HTML4 doctype.
<div style="width:200px; height:200px; background:black;">
</div>The second one has a red background and a width and height of 200 set without units. It will only be visible when there is no doctype.
<div style="width:200px; height:200px; background:black;">
<div style="width:200; height:200; background:red;">
</div>
</div>The last one has a green background, a font-size of 200px and a line-height of 1. It includes a spacer image with a height of zero. This will only be visible when there is an HTML5 doctype, due to the spacing below inline images.
<div style="width:200px; height:200px; background:black;">
<div style="width:200; height:200; background:red;">
<div style="font-size:200px; line-height:1; background:green;">
<img alt="" src="spacer.gif" width="200" height="0" />
</div>
</div>
</div>You can grab the code here. Try to change the doctype and see for yourself how the render changes.
Which doctype do email clients use?
Based on this test, I’ve noted email clients fall into four categories:
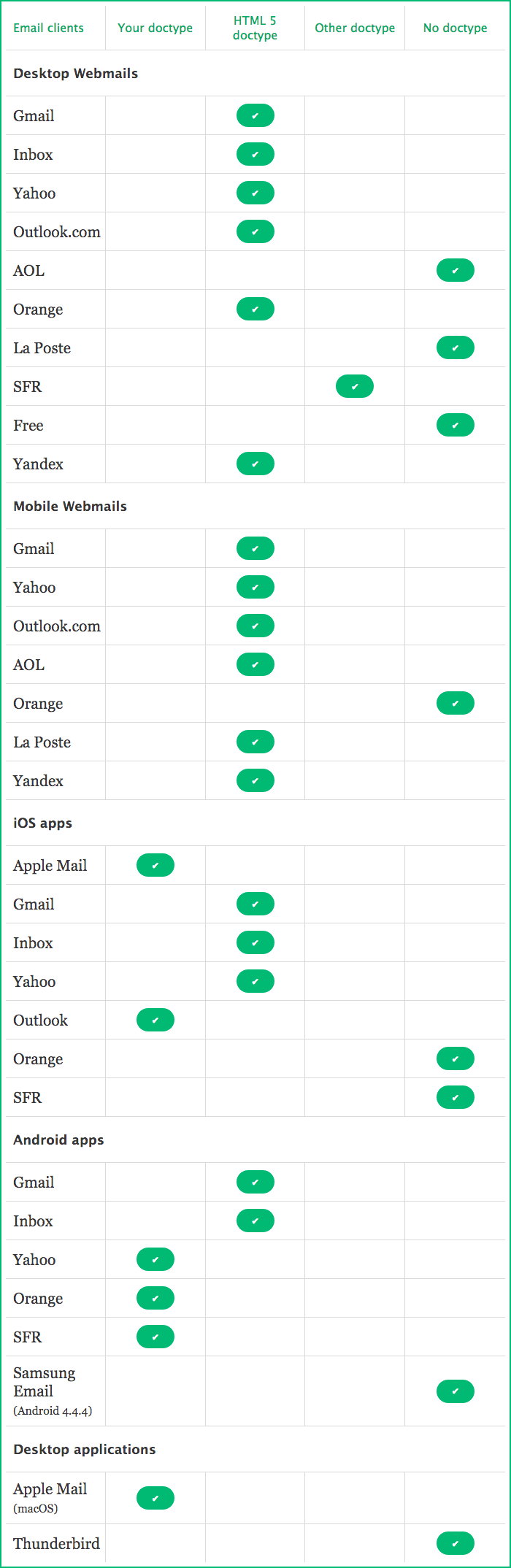
- Email clients who respect the doctype you set in your HTML email. This concerns Apple Mail (on macOS and iOS), the Outlook app (on iOS) and some Android apps (like Yahoo, Orange or SFR’s email apps).
- Email clients who use a HTML5 doctype. This concerns a wide majority of email clients, including all versions of Gmail, Yahoo, Outlook.com, Orange and Yandex.
- Email clients who use no doctype. This mostly concerns email clients which use an
<iframe>to embed emails, like the desktop webmails of AOL, or french providers La Poste and Free. But it also happens on some iOS apps, like Orange and SFR, on Samsung Email on Android, and on Thunderbird (on macOS and Windows). - Email clients who use an other doctype. As of this week, the only email client that I noticed was using another doctype was the desktop webmail of SFR (with an HTML4 Loose doctype). When I first made similar tests over a year ago, AOL had an old mobile webmail still available on Windows Phone that used an XHTML Mobile doctype.
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">I think it was the first and last time I ever saw this doctype. AOL seems to have since deprecated that specific version of their mobile webmail.
Here’s a table with the results for all the clients I tested:

So, with all this information, which doctype should you use in HTML emails?
The final answer
It depends. Because only a few email clients respect the doctype you set in your email, this means that your email will be rendered depending on different doctypes, whether you like it or not. So be prepared for this. Know the differences between standards mode and quirks mode. Test different doctypes locally.
I usually go with the HTML5 doctype. It’s the shortest and easiest to remember. And it’s enough to trigger standards mode on supported clients.
<!DOCTYPE html>Bonus! In 2014 I noticed the default email application on Firefox OS used to show the HTML5 doctype in plain sight, but only if it was written in lowercase. This bug was reported and later fixed by Mozilla. This just shows an example of how email clients can mess up HTML rendering.