Trying to make sense of Gmail CSS support (after the 2016 update)
Last August, I wrote an article about trying to make sense of Gmail CSS support. Barely two weeks after, Google announced an update, or may I say the most important update ever made to Gmail, adding (among other things) responsive design support to Gmail. Here’s an update to my initial article and what’s changed since then.
Clients
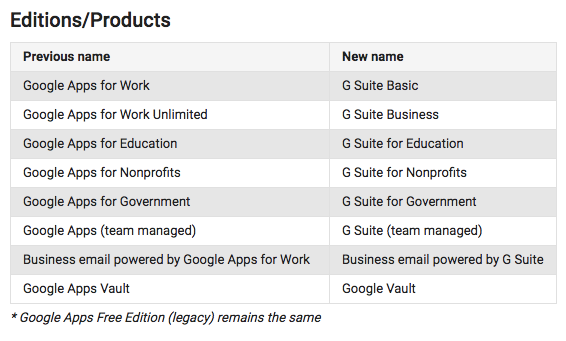
Google didn’t introduce any new clients for Gmail. But they did rename all Google Apps products to G Suite at the end of september.
Google Apps for Work is now known as G Suite Basic. And Google Apps for Work Unlimited is now G Suite Business. Only Google Apps Free Edition keeps its original name (with a “legacy” suffix, hinting us that we shouldn’t expect any update for it any longer).

CSS support
Google now has an official CSS support cheatsheet. But it’s not 100% accurate. Google lists nine properties related to CSS columns (like columns, column-width or column-count) that are actually not supported at all.
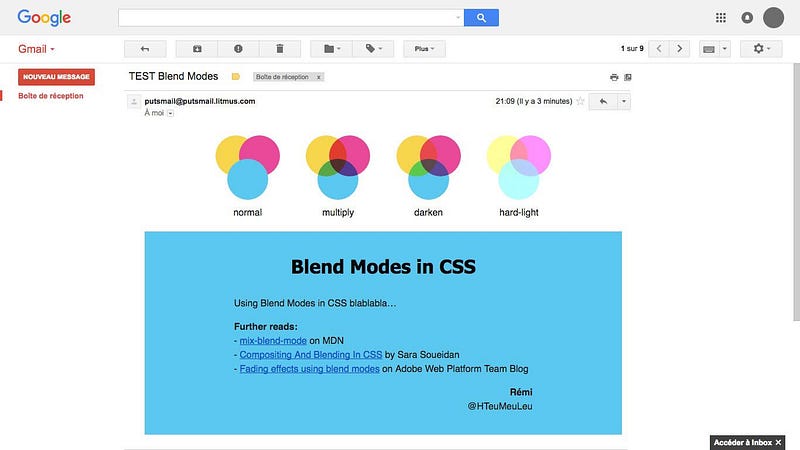
This update also introduced support for new CSS properties, like object-fit and object-position. But perhaps the most interesting news is that Gmail now supports CSS Blend Modes via the properties background-blend-mode and mix-blend-mode. I made a test to illustrate this last october. I’m really excited about this addition!

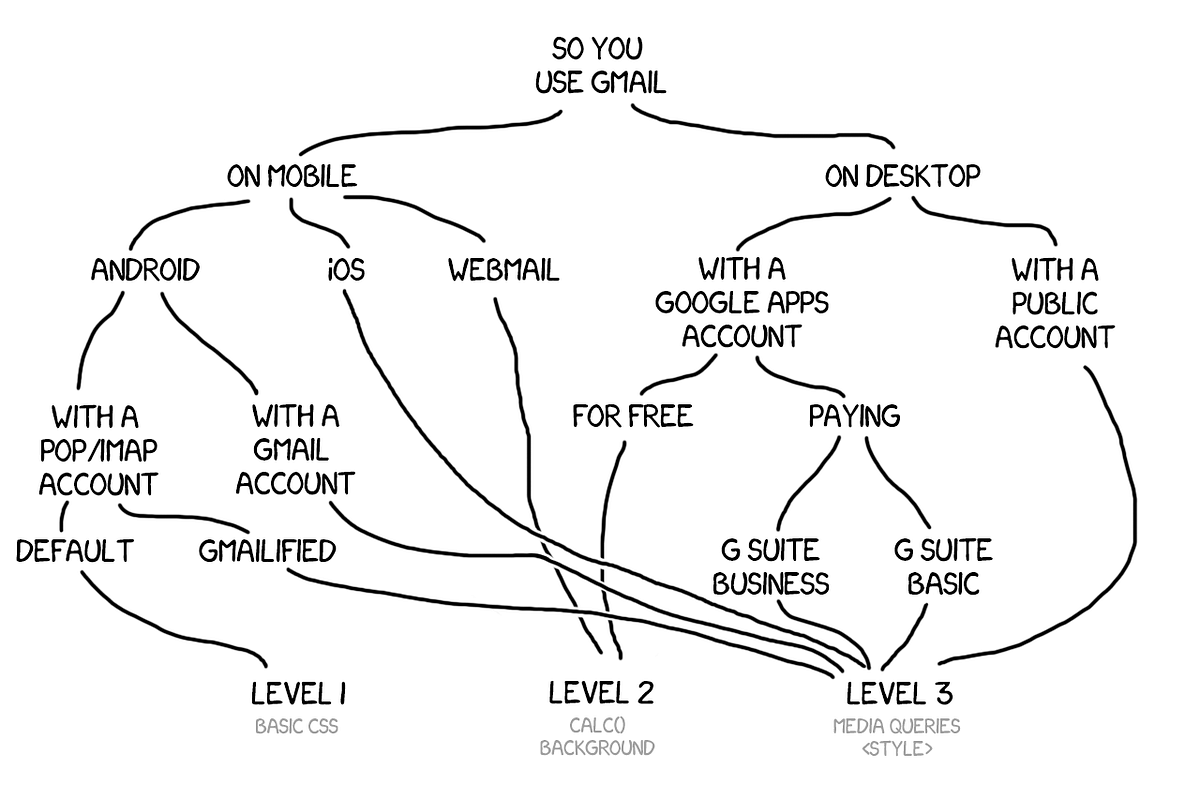
My biggest hope for this Gmail update was that Google would unify CSS support across its different clients. But it’s unfortunately not the case. While most of Gmail’s clients have a better CSS support, we can still sort it between three main levels.
- Level 1 : basic CSS. This hasn’t changed with the update, and still only concerns the Gmail Android app set up with a third party account. But Email Geeks on Slack have come up with a funny name for it : GANGA (Gmail Android with a Non Gmail Account).
- Level 2 : calc() and background images. This hasn’t changed either. But it now only concerns two versions of Gmail clients : the mobile webmail and the Google Apps Free (legacy edition).
- Level 3 : media queries and <style> tags. This is where the big update happened. Most Gmail versions were updated to this level (including the iOS and Android apps, all G Suite versions and the main desktop webmail). We now have support for
classandidattributes in HTML and selectors in CSS, as well as media queries. But Google removed attribute selectors support, as well as pseudo selectors like:checked.
Making sense of it all
Here’s an updated version of the diagram I made in my original article.

The conclusion to my original article still stands : if you have a CSS problem in Gmail, it is very important to know which version of Gmail you’re talking about. While Gmail’s 2016 update is one of the best thing that happened to Gmail in years, Google certainly hasn’t made things easier for us all the way.
Let’s hope things continue to improve in 2017!