Trying to make sense of Gmail CSS support
“Does it work on Gmail?” is a recurring question in the email coding world. But the answer really depends on which version of Gmail you actually use. And it can be really hard to make sense of it all because there are a lot of factors to take into account. Here’s what I think I understand so far.
Clients
Google has a lot of official clients for Gmail. I would sort them between two groups.
- The webmails. These are the clients that you access through a web browser. There is the desktop webmail and the mobile webmail. But there are also the Google Apps webmails. These can behave differently depending on whether you use a Free Account, a Google Apps for Work account or a Google Apps Unlimited account.
- The apps. These are the clients that you install on your device. The first two that come to my mind are the iOS and Android apps. The iOS app only allows Gmail accounts for now. But since november 2014, the Gmail app on Android allows you to use an address from any email provider. And in february 2016, Google has introduced a “Gmailify” feature that enables some of Gmail’s features even for non Gmail addresses.
All of this can have an impact on how much CSS is actually supported.
CSS support
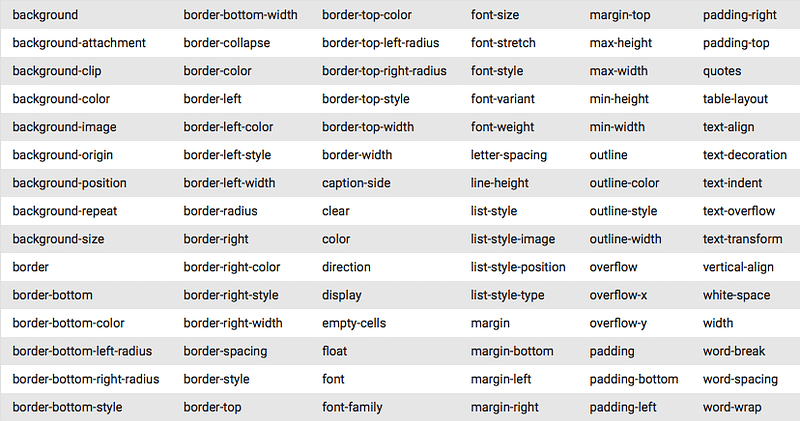
Google has no official CSS support cheatsheet. And Campaign Monitor’s guide hasn’t been updated since 2014. The only thing that gets close to that is the “Supported CSS” section of Google’s support page to create Gmail ads with custom HTML. With the exception of the background sub properties (like background-image, background-color, …), it summarizes pretty well all the CSS properties supported by Gmail.
 </a>
</a>These properties are almost supported by every Gmail clients. But support for specific values (like the calc() function in CSS), media queries and the <style> tag can vary. I would sort them between three levels.
- Level 1: basic CSS. You get support for most CSS properties supported by Gmail, except
backgroundfor background images. And you don’t get support for CSScalc()either. However, some CSS functions likelinear-gradient()orradial-gradient()are supported in backgrounds. - Level 2: calc() and background images. This is level 1, plus support for calc() and external background images.
- Level 3: media queries and selectors. This is level 2, plus support for the
<style>tag, which means media queries and CSS selectors and some pseudo-selectors (like:hover) are supported.classandidattributes in HTML are still not supported though, so you need to rely on attribute selectors likelangoraria-labelledbyto target elements.
Making sense of it all
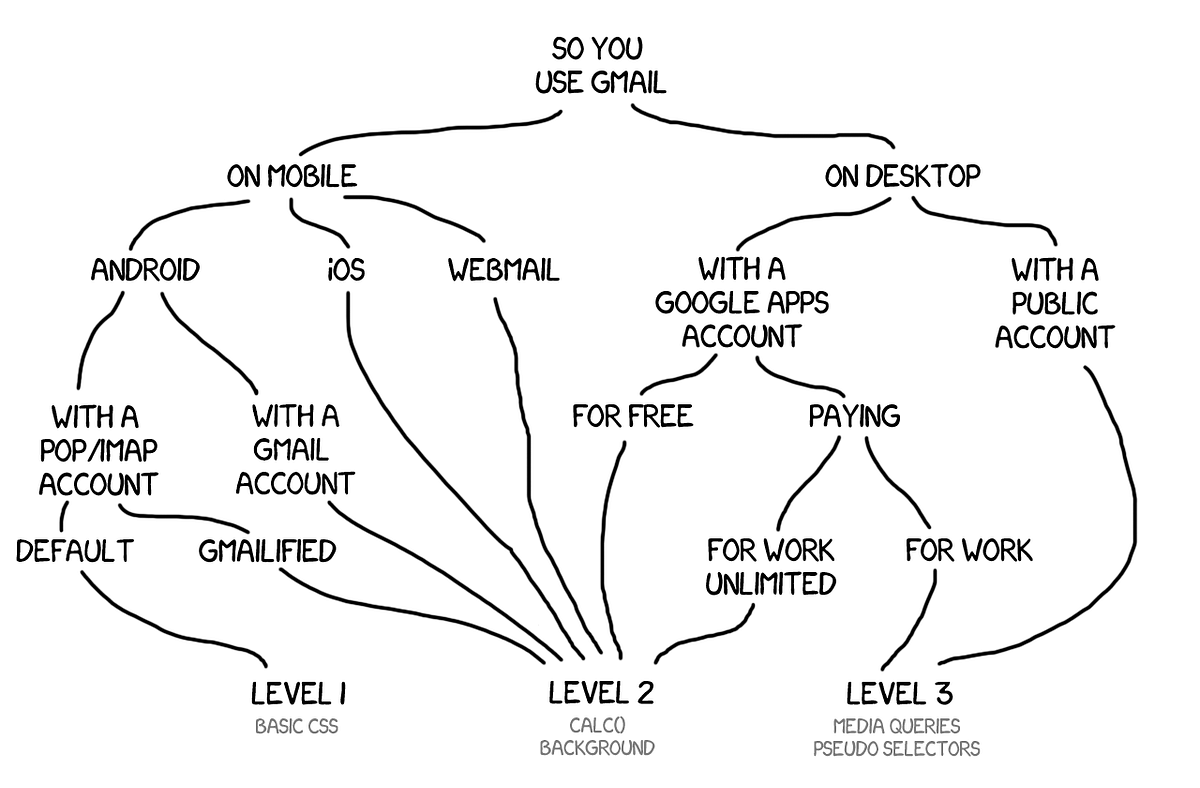
In order to get a clear view of all of this, I made the following diagram.

Here are a few key points:
- If you use the Gmail Android app with a non Gmail address that hasn’t been “Gmailified”, you get the worst CSS support possible. This was reported last year by Justin Khoo. My guess is that in this very case, the styles are filtered within the app, and not on Google’s servers (since the emails come from a different provider’s servers).
- The other mobile email clients are all on par with a level 2 CSS support. For what it’s worth, all of Google Inbox by Gmail clients are on that level too.
- Google Apps CSS support is different whether you pay or not. And even then, it’s different whether you pay a lot of money or not. The best CSS support (at level 3) is with a “Google Apps for Work” account, which is on par with the mainstream public webmail. Other Google Apps accounts (Free or Unlimited) get a level 2 CSS support.
Maybe there is more to it that I haven’t figured out yet. And maybe all of this will change in the future. But I wanted to show the only answer to the “Does it work on Gmail?” question is “It depends. Which version are you talking about?”.
December, 20th 2016 update : I wrote an update to this article after the Gmail 2016 update. Check out trying to make sense of Gmail CSS support (after the 2016 update).